Creare un sito web per una piccola azienda non richiede più competenze da sviluppatori o designer. Con l’aiuto di ChatGPT, puoi realizzare un sito completo, professionale e funzionale in poche ore. In questa guida ti spieghiamo passo dopo passo come fare, senza scrivere una riga di codice da solo.
Obiettivo: un sito semplice ma efficace
Un’azienda locale (es. parrucchiere, panificio, estetista, elettricista, studio medico) ha bisogno di un sito:
- chiaro e mobile-friendly
- con le info principali (chi siamo, servizi, contatti)
- facile da aggiornare
- SEO-friendly per farsi trovare su Google
Step 1: Chiedere a ChatGPT la struttura base
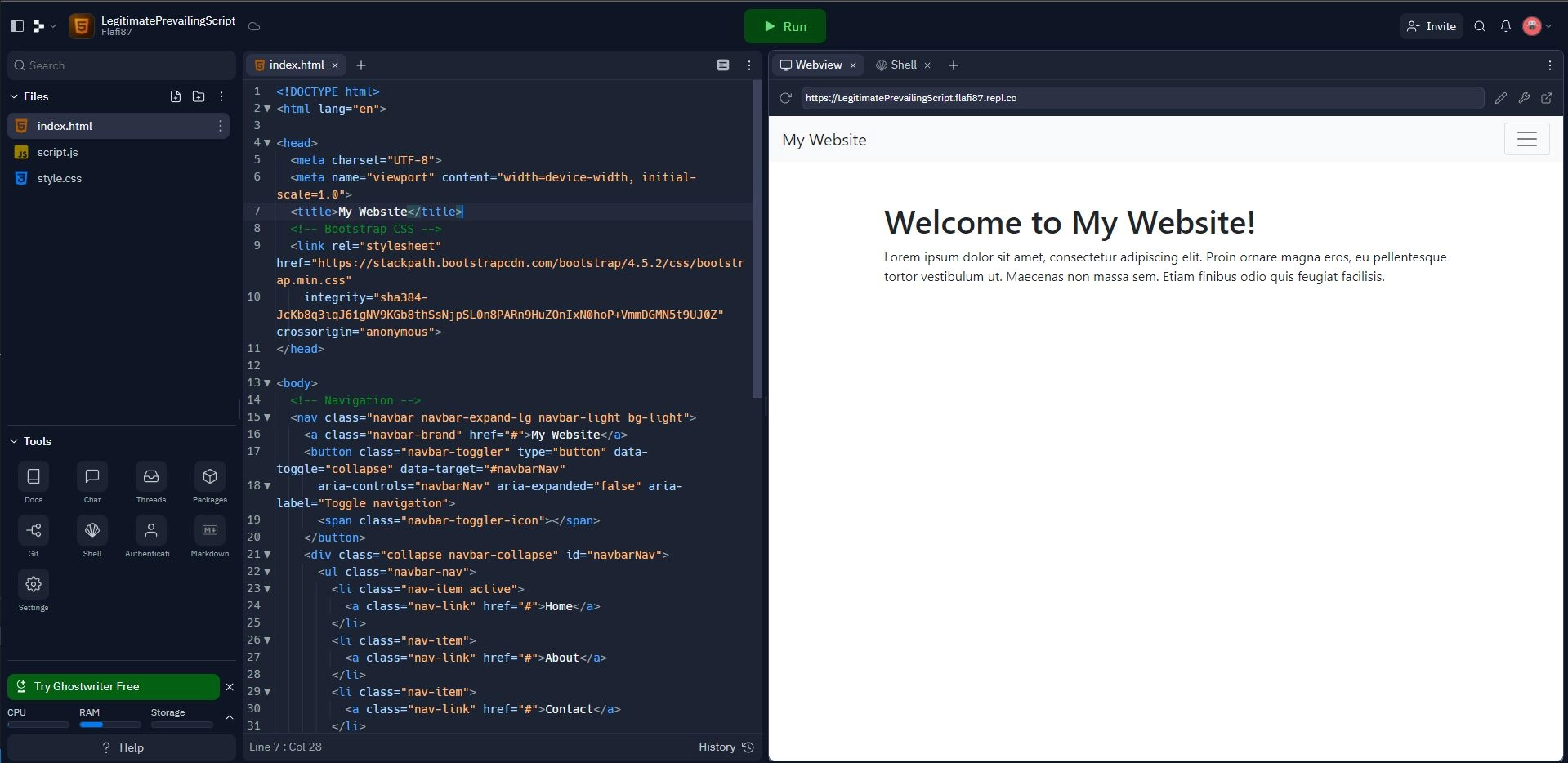
ChatGPT può aiutarti a generare l'intera struttura HTML/CSS del sito. Usa un prompt come questo:
Scrivi il codice HTML5 e CSS per un sito web semplice di un’azienda locale che includa: home, chi siamo, servizi, contatti. Deve essere responsive e usare solo codice puro, senza librerie esterne.
Questo ti darà un file .html con tutto il contenuto e lo stile di base.
Step 2: Creare i testi delle pagine
Puoi generare contenuti professionali per ogni sezione con prompt mirati:
Chi siamo
Scrivi un paragrafo professionale per la sezione “Chi siamo” di un sito web di una pasticceria a conduzione familiare. Tono caloroso, autentico, orientato alla tradizione.
Servizi
Descrivi 5 servizi offerti da un salone di bellezza locale, con titoli e brevi descrizioni, in stile brochure.
Contatti
Scrivi un testo per la sezione "Contattaci" che inviti il visitatore a scrivere o telefonare. Usa un tono amichevole e rassicurante.
Step 3: Personalizzare colori, font e layout
Puoi chiedere a ChatGPT di cambiare lo stile in base al tipo di attività.
Modifica il CSS per usare colori chiari, font moderni come 'Poppins' o 'Roboto', e un layout centrato con larghezza massima 1000px.
Se vuoi usare i colori del tuo brand:
Fornisco questi colori: #3A7D44 (verde), #F2F2F2 (bianco sporco), #2C2C2C (nero). Inseriscili nel CSS come palette principale.
Step 4: Ottimizzare per SEO locale
Per migliorare la visibilità su Google:
- Usa tag
<title>,<meta name="description">,<h1>ben scritti (puoi farli scrivere a ChatGPT) - Chiedi un prompt come:
Scrivi i meta tag SEO per un sito web di una pizzeria napoletana a Milano.
- Aggiungi lo schema.org per attività locali:
Inserisci i microdati schema.org LocalBusiness in questo file HTML.
Per validare SEO e prestazioni:
PageSpeed Insights
Ahrefs Free Tools
Step 5: Pubblicare il sito
Puoi pubblicare il sito su:
- Netlify: gratuito e semplice, supporta siti statici
- GitHub Pages: perfetto per sviluppatori base
- Neocities: ideale per siti semplici e old-school
- Vercel: ottimo per progetti moderni
Con ChatGPT puoi anche generare un file README.md per spiegare il progetto al cliente o a te stesso.
Suggerimenti finali
- Usa ChatGPT per generare anche form di contatto funzionanti con HTML+PHP
- Chiedi aiuto per creare una favicon, il file
robots.txte la sitemap - Ottieni prompt ottimizzati per scrivere testi legali (privacy, cookie)
Esempio di prompt finale completo
Ecco il prompt definitivo per creare un sito vetrina professionale da zero:
Scrivi un sito web completo in HTML e CSS per una lavanderia locale a Milano. Deve includere home page, chi siamo, servizi, contatti. Usa colori chiari, layout responsive, font moderni, meta tag SEO e contenuti già pronti. Includi una favicon e footer con copyright.
Grazie a ChatGPT, puoi creare da solo un sito per la tua attività o per i tuoi clienti. Bastano buoni prompt, un po’ di pazienza e voglia di sperimentare. Con il tempo puoi anche creare landing page, blog, e-commerce e siti avanzati.
Vuoi una lista di prompt pronti per siti di estetiste, ristoranti, dentisti o fotografi? Scrivici o esplora la categoria [Prompt Engineering] sul blog.